Working with Scenarios
This page outlines the creation, modification, and management of scenarios, detailing steps for adding new contexts, customizing HMI Enumerations, applying CSS, and defining formatting rules and test criteria to enhance project visualization and presentation.
Scenario Contexts
You are empowered to craft your unique scenarios within the project. To initiate this, navigate to the "Project" tab and select the "New scenario" button. The creation process is immediate, and the new scenario will open right away.
Adding a New Context
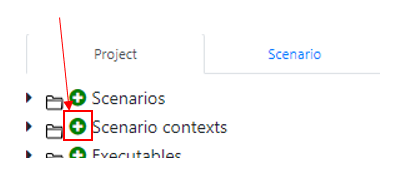
Creating new contexts for your scenarios enhances the project's flexibility, with each context being accessible from any scenario within the project. Note that the HMI context is an exception, as it can be created multiple times. To establish a new context, proceed to the "Project" tab and click on the "New context" button.
- When creating a context, you must select its type. Remember, HMI contexts are the only ones that can be added repeatedly.
- It's important to choose a unique name for your context, avoiding names that already exist within the project.

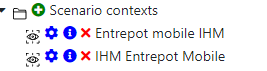
Upon creation, the new context will appear in the scenario contexts list:

Modifying a Context
To alter a context, simply click on its "Edit"  button under the Context folder. You can also right-click on the context icon at the top, and select the Configure Context option.
button under the Context folder. You can also right-click on the context icon at the top, and select the Configure Context option.
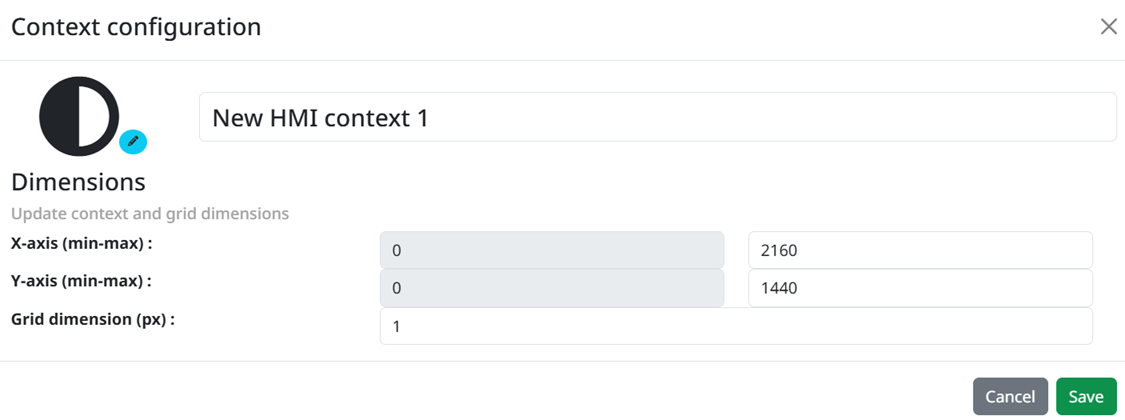
This action grants you access to the context's configuration settings:

Name, Icon
You can change the icon and the name of your scenario for a more intuitive way of using and organizing your scenario.
Dimensions
Here, you can define the dimensions of the context and its grid. If an element is positioned at the context's edge, it will appear truncated. To expand the workspace, simply adjust the "X maximum:" and "Y maximum:" fields. The grid dimension specifies the movement unit for all elements within the context, facilitating element alignment (e.g. 10px increments).
HMI Enumerations
Add a new HMI Enumeration
HMI Enumerations, which are utilized across all projects, are catalogued here. To introduce a new HMI Enumeration, click on the "New HMI enumeration" button: 
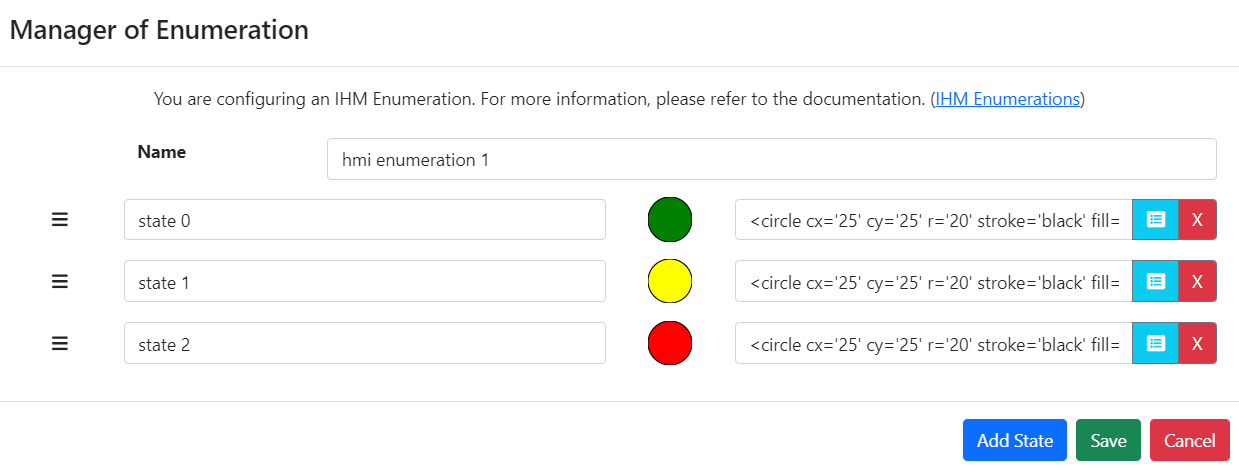
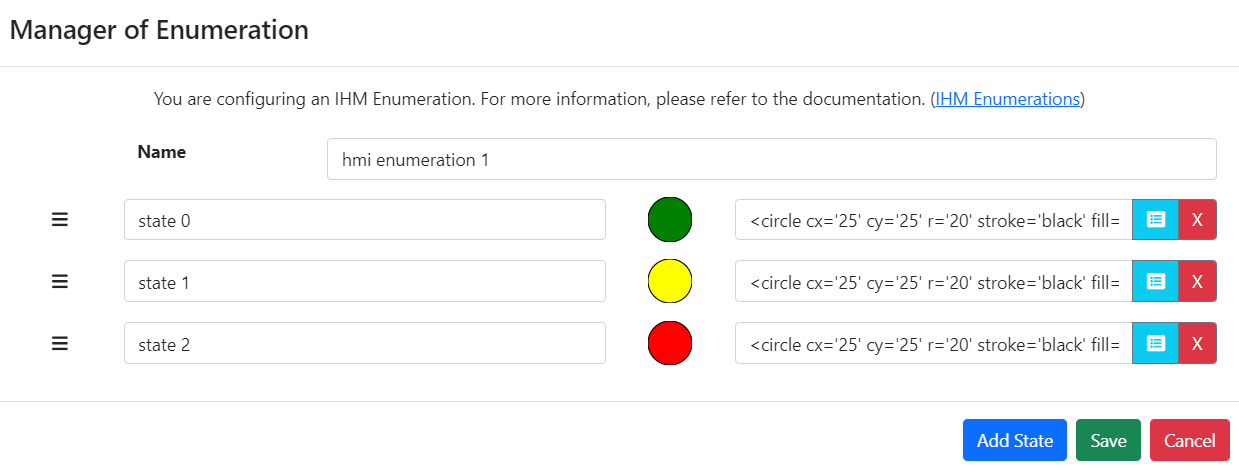
The creation and customization of your new enumeration are facilitated through the following pop-up:

The features available for managing your HMI enumeration include:
- Renaming the HMI enumeration,
- Renaming the states,
- Assigning an SVG to each state and previewing it beneath the list of states,
- Reusing a saved SVG from the library:

- Adding another state by clicking on the "Add state" button:

- Removing a state by clicking on:

- Saving the HMI enumeration,
- Cancelling the creation or modification of the HMI enumeration.
Once created, the new HMI enumeration is displayed in the HMI enumeration list:

For each HMI enumeration, you have the capability to:
- Edit the enumeration by clicking on the "Edit HMI enumeration" button:

- Delete the enumeration by clicking on the "Delete HMI enumeration" button:

Editing an HMI Enumeration
To edit an HMI enumeration, simply left-click on the "Edit HMI enumeration" button. This action will bring up the enumeration manager pop-up, allowing you to make adjustments:

Deleting an HMI Enumeration
Deleting an HMI enumeration is initiated by a left-click on the "Delete HMI enumeration" button. The system will then perform one of two actions based on whether the enumeration is in use:
- If the enumeration is not currently being utilized, it will be successfully deleted:

- Conversely, if the enumeration is in use, a notification will appear, indicating that deletion is not possible:

Cascading Style Sheets
If you find yourself frequently using a particular style or wish to preserve a style for future use, you have the option to save your CSS (Cascading Style Sheets) within the system for later retrieval.
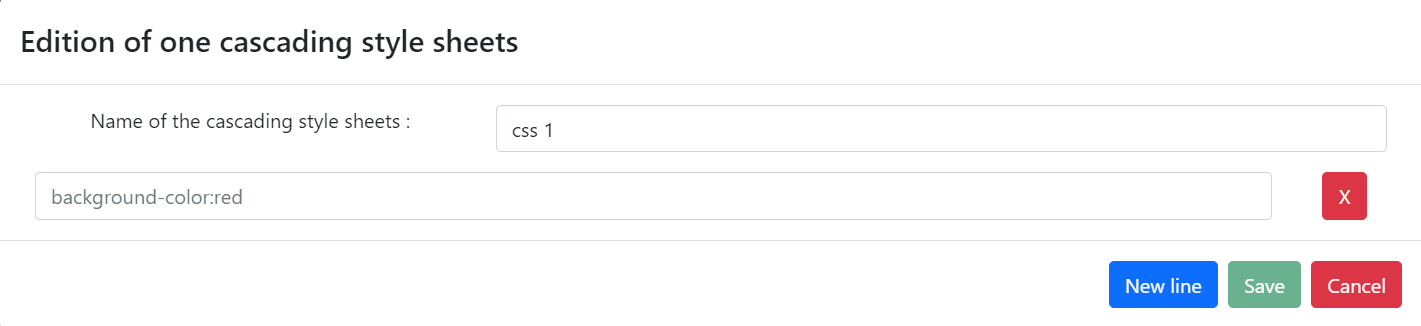
To save a new CSS style, click on the “New cascading style sheets” button  , and the following pop-up will appear:
, and the following pop-up will appear:

When naming your CSS, ensure it is distinctive to avoid duplicates.
A blank first line is provided by default.
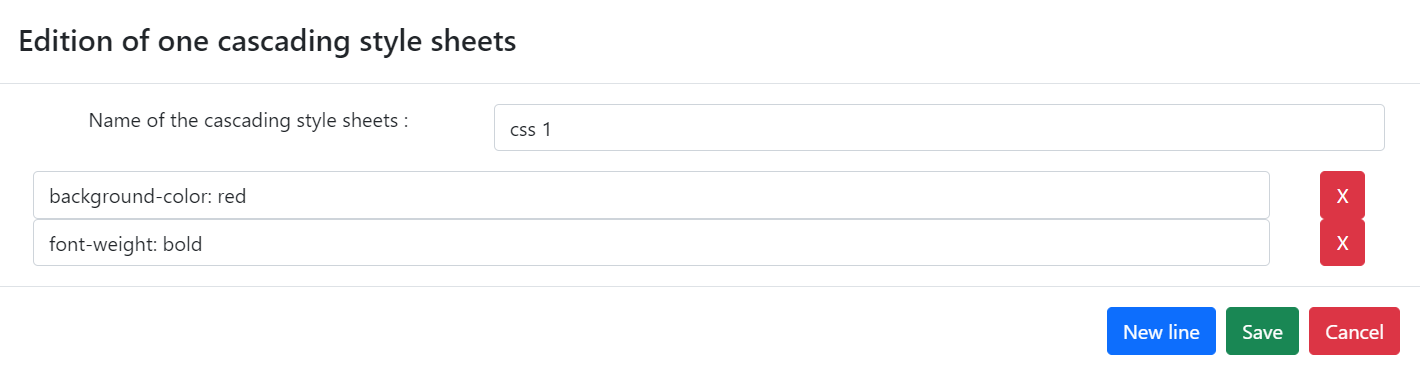
To add additional attributes, click on "New line".
To remove an attribute, select it and then click on  .
.
Example:

After customizing your CSS, click "Save" to store it. Your saved styles will appear in the project tab:

Styles are common to the project, meaning they can be accessed and used across various elements within the same project.
To modify an existing CSS, click on “Edit cascading style sheets”: 
To delete a CSS, click on “Delete cascading style sheets”: 
Be mindful that changes to a CSS will not apply retroactively to elements that were using its previous iteration.
Application to an element
In this illustration, we'll demonstrate how to apply a pre-saved style to a button within a scenario.
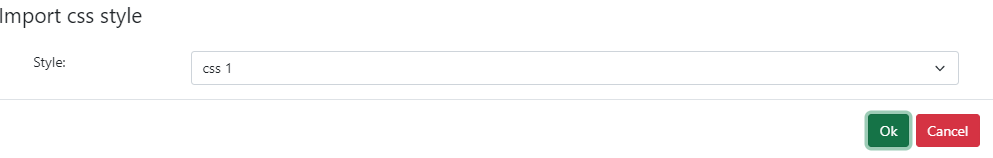
To utilize a previously saved CSS, click on the "Import css style" button: 
Through the ensuing pop-up, you will be prompted to choose a CSS style:

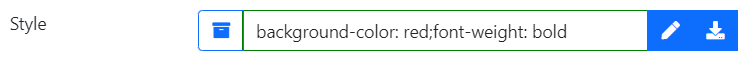
Upon selecting "Ok," the Style field will automatically populate with the attributes defined within the chosen CSS:

It's important to note that while you can adjust the CSS within this context before finalizing your changes, these modifications will not affect the originally registered style.
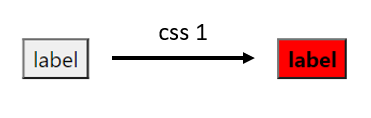
Here's an example with "css 1":

This process allows for a flexible and efficient way to apply consistent styling across different elements of your scenario without altering the foundational styles stored within your project's CSS library.
Formatting Rules
Similar to a spreadsheet, you have the capability to define formatting rules for a Table element within your project.
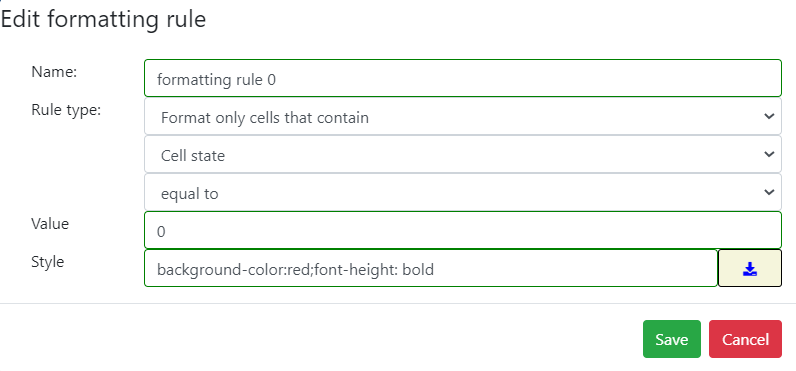
To begin, click on the "New formatting rule" button:  , which will prompt the following pop-up to appear:
, which will prompt the following pop-up to appear:

The structure for defining rules is akin to that of spreadsheets, and includes:
- A condition to "Format only cells that contain" (currently the only option available),
- A specification of "Cell state" (also the only option available now),
- Selection of a logical operator, such as equal to, not equal to, greater than, less than, greater than or equal to, or less than or equal to,
- A "Value" for the comparison, which must be an integer,
- A "Style" to apply when the aforementioned condition is met (CSS can be imported via the button
 ).
).
It's important to ensure that each formatting rule is uniquely named.
Upon configuring your rule, click "Ok" to save. It will then appear in the project tab:

Remember, formatting rules are shared across the project.
To amend a formatting rule, click on “Edit formatting”: 
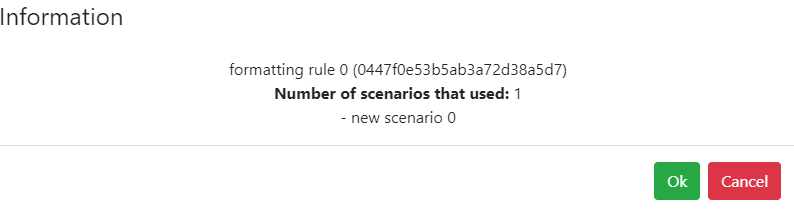
Accessing the rule's details is possible by clicking "See description":  , providing you with:
, providing you with:
-
The rule's name and ID,
-
The count and names of scenarios utilizing this formatting rule.

To remove a formatting rule, select “Delete formatting rule” and confirm your action: 
Only formatting rules that are not in use can be deleted.
Test Criteria
In your project, you can establish test criteria to ensure it adheres to certain constraints and verifies that the values obtained during visualization runs align with expected outcomes.
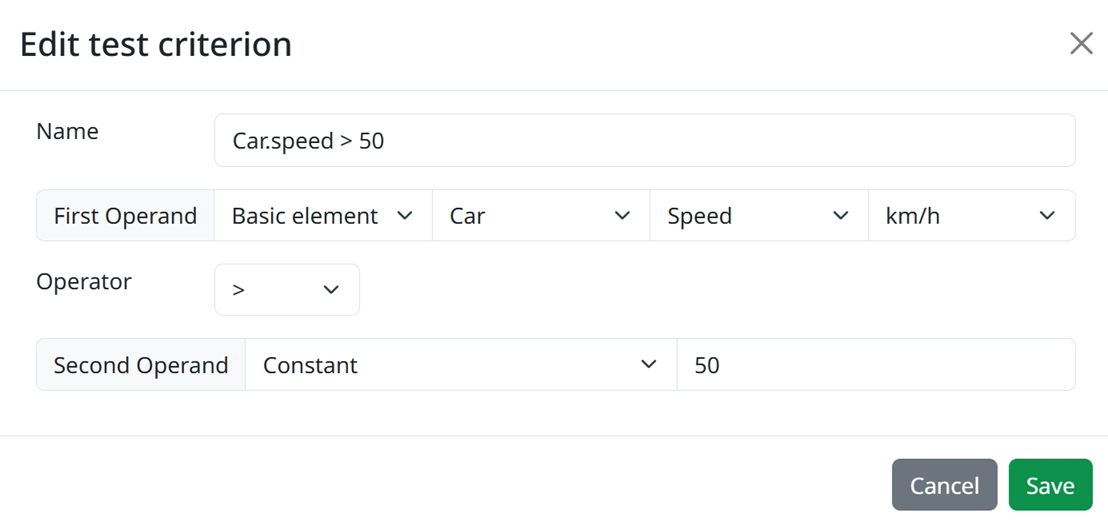
A test criterion involves a comparison between two operands. To create a new test criterion, click on the "New test criterion" button:  , which will prompt the following pop-up:
, which will prompt the following pop-up:

Additionally, you can:
- Rename the test criterion for clarity and organization,
- Define the left and right operands by choosing between basic elements or project constants. Upon selecting an element, specify a parameter,
- If this apply to the parameter, specify a unit,
- Select an appropriate operator for the comparison,
- Save the test criterion to apply it within your project,
- Cancel the creation or modification of the test criterion if needed.
This feature is instrumental in maintaining the integrity and accuracy of your project's visualizations, enabling you to validate conditions and outcomes against predefined criteria.