SVG Image
This element is a basic SVG image. The graphic origin of the SVG Image corresponds to the geometric center of the SVG Image. The particularity of SVG Image elements is in element representation which is defined by user.
This element must be used with HMI context.
Icon

HMI Representation

External parameters
You can edit the units
Show/Hide all parameters
| parameter | editable via "Parameter" tab | updatable via a mapping | description | default unit | type |
|---|---|---|---|---|---|
| X-axis position | ✔️ | ✔️ | Position of the element on the X-axis. | px | Integer number |
| Y-axis position | ✔️ | ✔️ | Position of the element on the Y-axis. | px | Integer number |
| Angle | ✔️ | ✔️ | Angle of rotation of the element compared to its initial position. | degree | Decimal number |
| SVG Def | ✔️ | ✔️ | Svg representation on the scene. Make sure your SVG is valid before entering a value in field. Choose a preset definition. | - | Text |
| Blinking status | ✔️ | ✔️ | Set blinking behaviour to the element when value is ON, otherwise element representation is fixed. | - | Enumeration (OFF, ON) |
| Blinking frequency | ✔️ | ✔️ | Frequency of blinking behaviour when blinking status is enable | Hz | Decimal number |
| Visibility | ✔️ | ✔️ | This parameter allows you to choose if you want the element to be visible or not on the scene during the execution of the scenario. If the item is part of a group, it can inherit the value of that group. | - | Enumeration (visible, hidden, inherit) |
| Size on X-axis | ❌ | ❌ | Size of the element on the X-axis. | px | Integer number |
| Size on Y-axis | ❌ | ❌ | Size of the element on the Y-axis. | px | Integer number |
Triggered behaviours
See Triggered behaviours and events page for more explanation: Triggered behaviours and events.
Show/Hide all triggered behaviours
Destroy
At the reception of the flow, the element is destroy.
No parameters for this triggered behaviour.
Events
See Triggered behaviours and events page for more explanation: Triggered behaviours and events.
Show/Hide all events
| event | description |
|---|---|
| On Parameter Value Changed | The element can send information to the model when the value of the selected parameter has changed |
| At initialization | The SVG image can send information to the model once at initialization |
| Continually | The SVG image can send information to the model continuously |
Tips
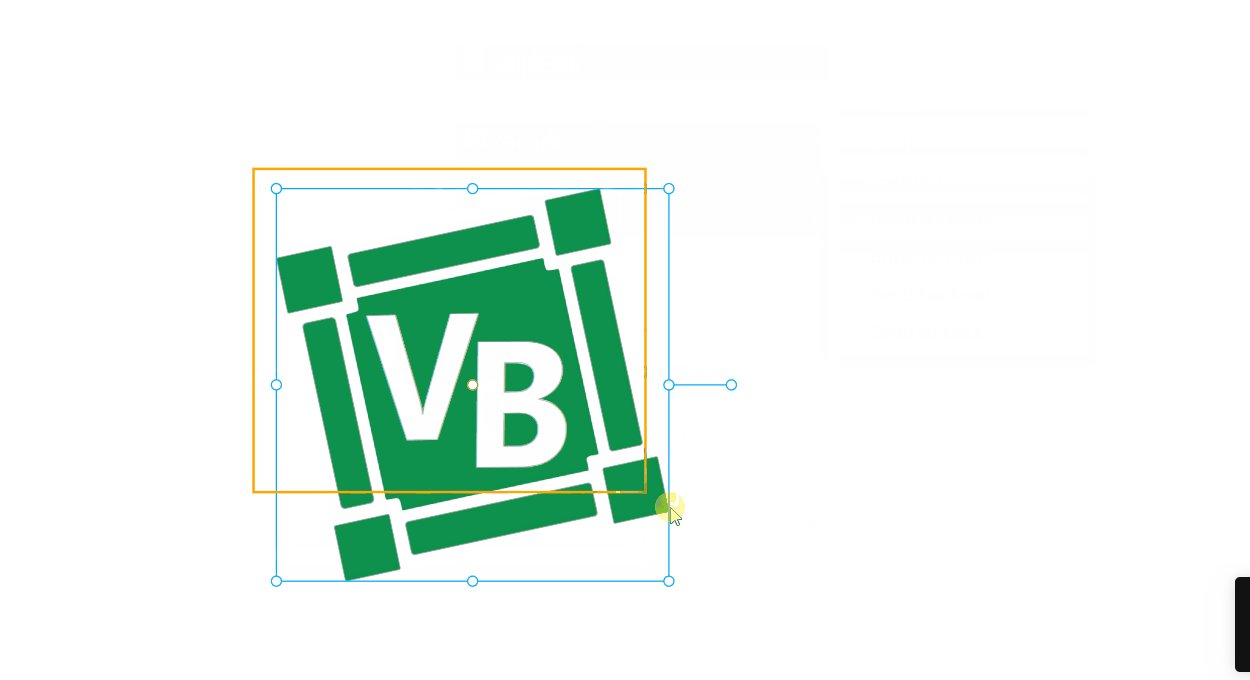
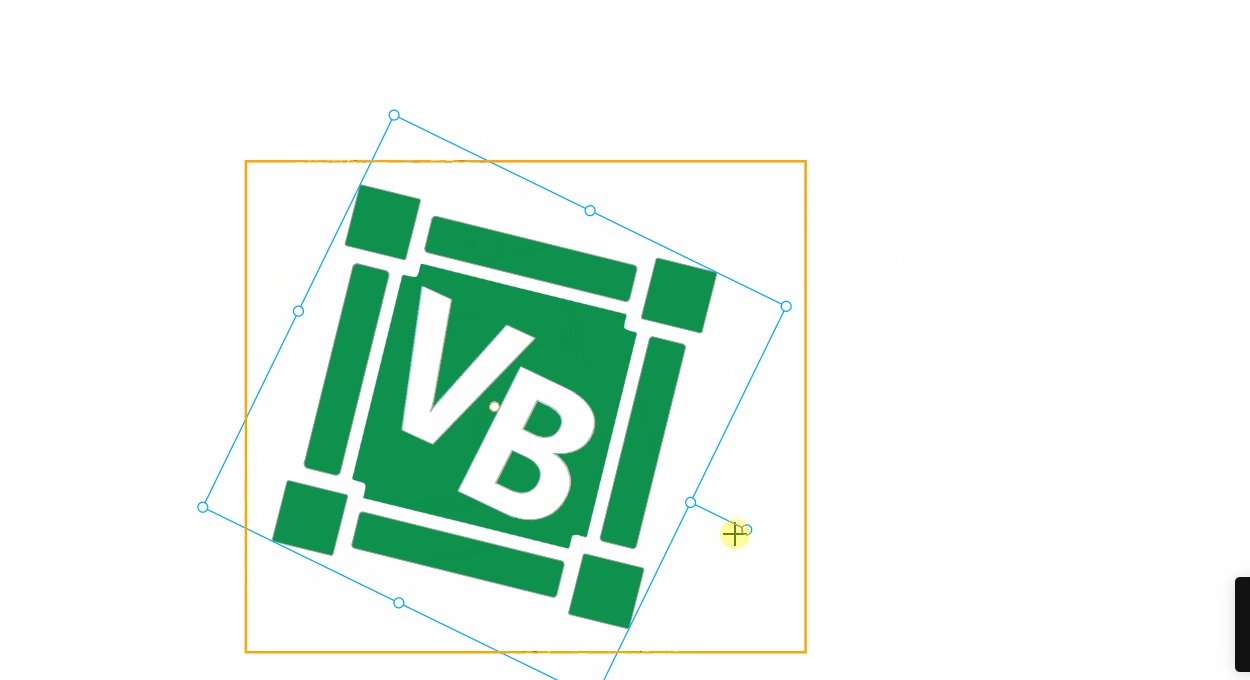
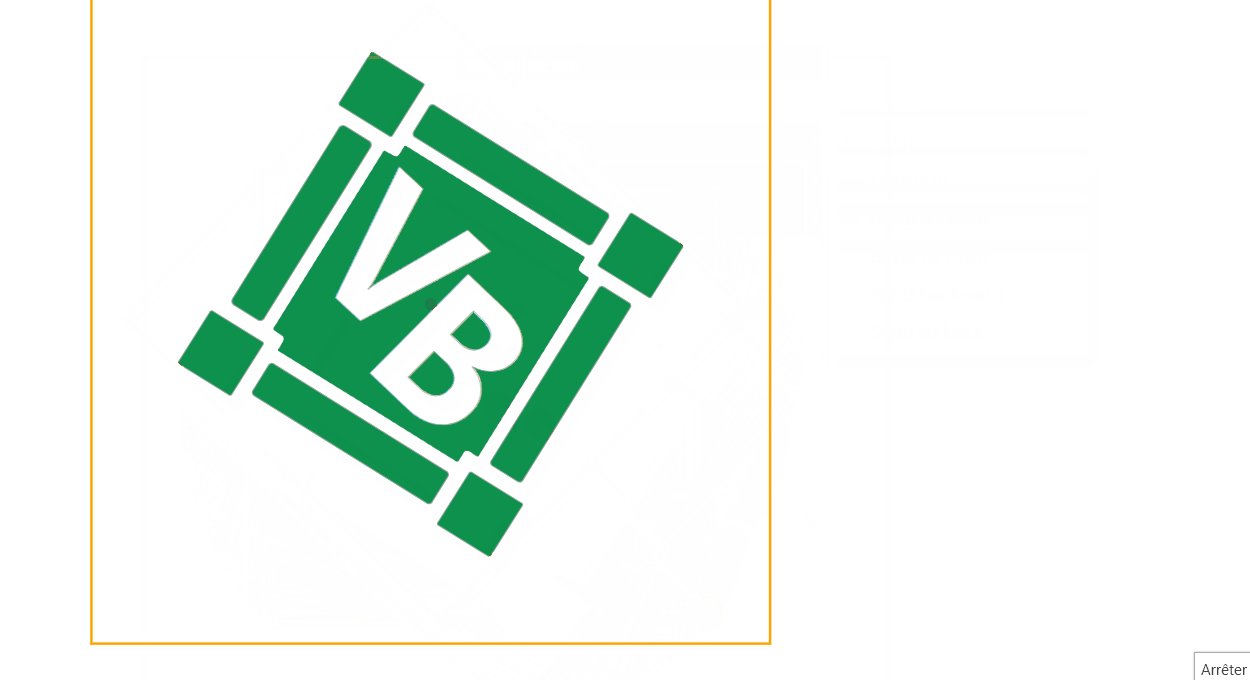
To easily edit SVG dimension, right-click on the element and select Change SVG Dimension. You can now move, rotate and resize your SVG in the same way of editing software.

To keep dimension proportion during resize process, press shift key.
To save the new element dimension, double-click on the element.
You can also edit SVG dimension of several elements by previously selecting its (press Ctrl key).
You can also create SVG customized arrow or from a template in svg edition window. See Arrow Edition Mode