SVGImage2D
This element is a basic road actor. The graphic origin of the SVGImage2D corresponds with the geometric center of the SVGImage2D. The particularity of SVGImage2D elements lies in element representation which is defined by user.
| Is an equipment | ❌ |
| Can have equipment | ❌ |
This element must be used with 2D scene context.
Icon

2D Representation

3D Representation
No reprensation available on 3D.
External parameters
You can edit the units
Show/Hide all parameters
| parameter | editable via "Parameter" tab | updatable via a mapping | description | default unit | type |
|---|---|---|---|---|---|
| X-axis position | ✔️ | ✔️ | Position of the element on the X-axis of the scene in which it is located. | meter | Decimal number |
| Y-axis position | ✔️ | ✔️ | Position of the element on the Y-axis of the scene in which it is located. | meter | Decimal number |
| Z-axis position | ❌ | ❌ | Position of the element on the Z-axis of the scene in which it is located. | meter | Decimal number |
| X-axis angle | ❌ | ❌ | Angle of the element on the X-axis of the scene in which it is located. | degree | Decimal number |
| Y-axis angle | ❌ | ❌ | Angle of the element on the Y-axis of the scene in which it is located. | degree | Decimal number |
| Z-axis angle | ✔️ | ✔️ | Angle of the element on the Z-axis of the scene in which it is located. | degree | Decimal number |
| Speed | ✔️ | ✔️ | Speed on the X-axis of the element. This parameter can be profile. | kilometers per hour | Decimal number |
| Accel. coeff. | ✔️ | ✔️ | Acceration on the X-axis of the element. | kilometers per hour squared | Decimal number |
| SVG Def | ✔️ | ✔️ | Svg representation on the scene. Make sure your SVG is valid before entering a value in field. Choose a preset definition. | - | Text |
| Trajectory | ✔️ | ✔️ | Trajectory of the scene that the element will follow. | - | Enumeration |
| Direction | ✔️ | ✔️ | Gear mode of the SVG | - | Enumeration (forward, reverse) |
| Curvilinear position | ✔️ | ✔️ | Position on the trajectory. | meter | Decimal number |
| Visibility | ✔️ | ✔️ | This parameter allows you to choose if you want the element to be visible or not on the scene during the execution of the scenario. If the item is part of a group, it can inherit the value of that group. | - | Enumeration (visible, hidden, inherit) |
| Threshold zoom out | ✔️ | ❌ | Zoom level from which its representation on the scene is no longer modified. | % | Decimal number |
| Length | ❌ | ❌ | Length of the element. | meter | Decimal number |
| Width | ❌ | ❌ | Width of the element. | meter | Decimal number |
| Height | ❌ | ❌ | Height of the element. | meter | Decimal number |
| longitude coordinate | ❌ | ❌ | Automatically calculated longitude value, based on the origin defined for the context and the position of the element. | degree | Decimal number |
| latitude coordinate | ❌ | ❌ | Automatically calculated latitude value, based on the origin defined for the context and the position of the element. | degree | Decimal number |
| 3D URL | ✔️ | ✔️ | This parameter allow the user to import its own 3D Model in 3DExtension. The url can point to a local asset or an online asset | - | Text |
| Profile | ✔️ | ❌ | This paramater allow the user to choose the dynamic behaviour of the Svg Image 2D when the scenario is running : You can make your SVGImage2D behave in the same way as the many object profiles available for selection. | No profile | car, car with traffic, Motorcycle, Bicycle, Pedestrian, Drone, Plane or train |
Triggered behaviours
See Triggered behaviours and events page for more explanation: Triggered behaviours and events.
Show/Hide all triggered behaviours
Destroy
At the reception of the flow, the element is destroy.
No parameters for this triggered behaviour.
Update Trajectory
| parameter | editable via "Parameter" tab | updatable via a mapping | description | default unit | type |
|---|---|---|---|---|---|
| Reset Curvilinear Position | ❌ | ✔️ | Update position on the trajectory. | meter | Decimal number |
| Trajectory Name | ❌ | ✔️ | Name of the trajectory that the car will follow. |
Events
See Triggered behaviours and events page for more explanation: Triggered behaviours and events.
Show/Hide all events
| event | description |
|---|---|
| On Parameter Value Changed | The element can send information to the model when the value of the selected parameter has changed |
| At initialization | The SVG image 2D can send information to the model once at initialization |
| Continually | The SVG image 2D can send information to the model continuously |
Tips
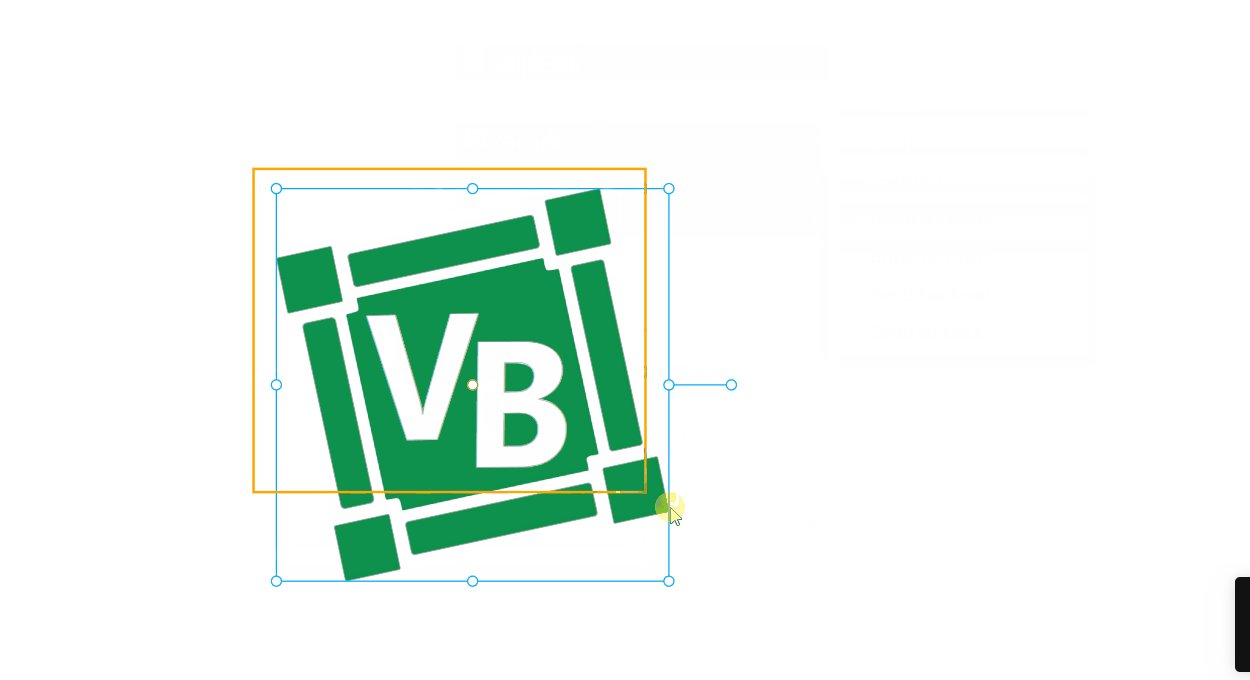
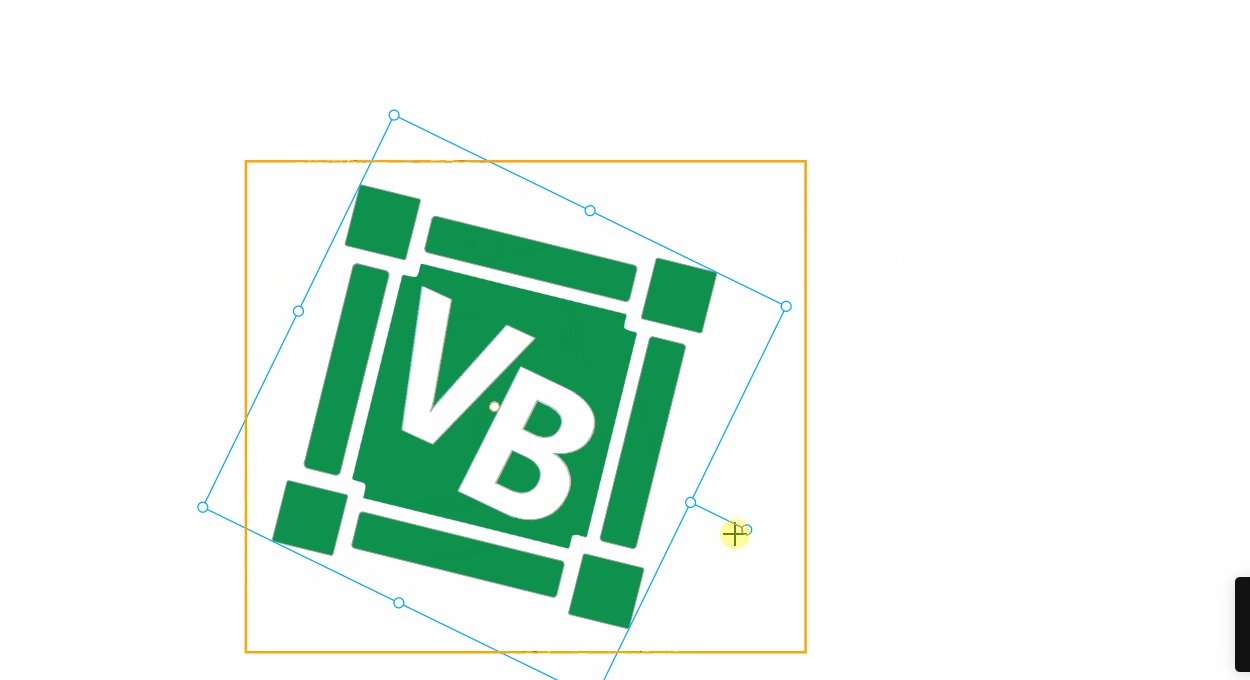
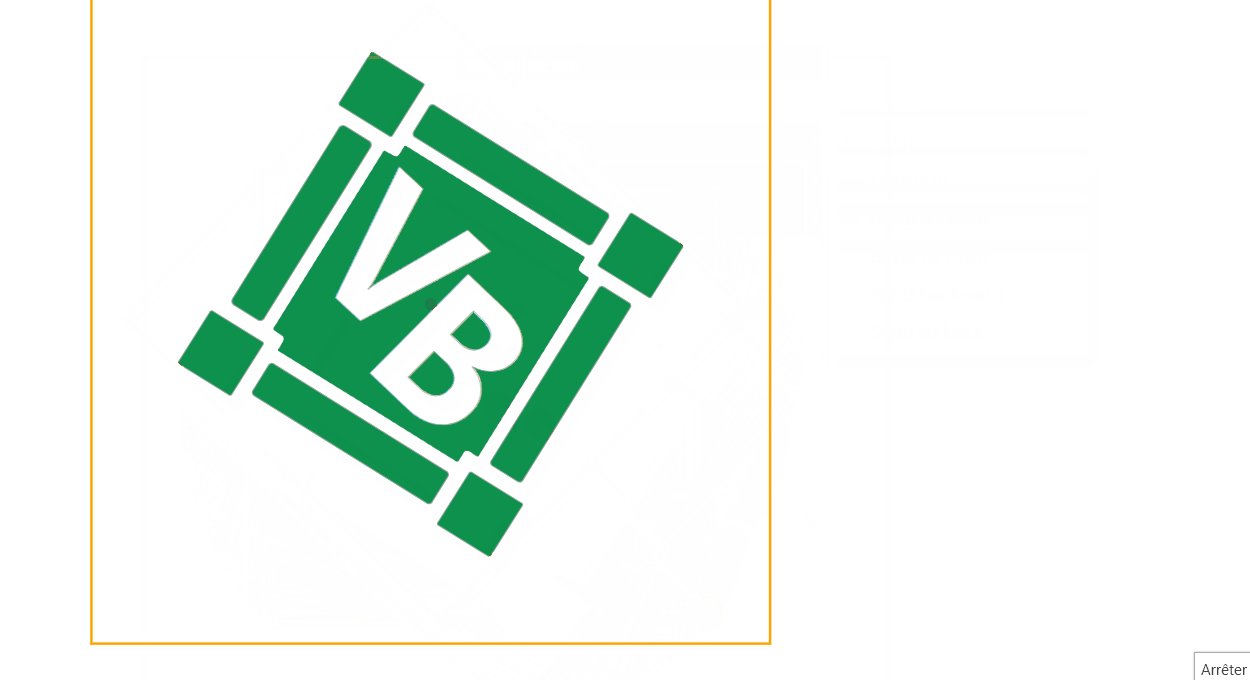
To easily edit SVG dimension, right-click on the element and select Change SVG Dimension. You can now move, rotate and resize your SVG in the same way of editing software.

To keep dimension proportion during resize process, press shift key.
To save the new element dimension, double-click on the element.
You can also edit SVG dimension of several elements by previously selecting its (press Ctrl key).